An overview of my project, Design Culture, that was created for Adobe’s GTA Creative Design Jam. This project placed first from over 100 participating students studying at Sheridan, OCAD, George Brown, and Humber.
An overview of my project, Design Culture, that was created for Adobe’s GTA Creative Design Jam. This project placed first from over 100 participating students studying at Sheridan, OCAD, George Brown, and Humber.
INTRODUCTION
For background, Adobe’s Creative Jam’s take place all over North America, with a time-based creative challenge that has to be completed, presented, and judged on Adobe’s livestream. For the jam I participated in, it took place in teams of five, between four prominent schools known in the greater Toronto area for graphic design. Mobile interaction design was the focus of the challenge, and teams were given 3 hours to create a mobile prototype using only Adobe XD, after receiving the design brief.
” How can you help to create an experience that helps prepare students from diverse backgrounds to participate in the creative economy, which in a way also fosters a culture of full inclusion? “
CONCEPT
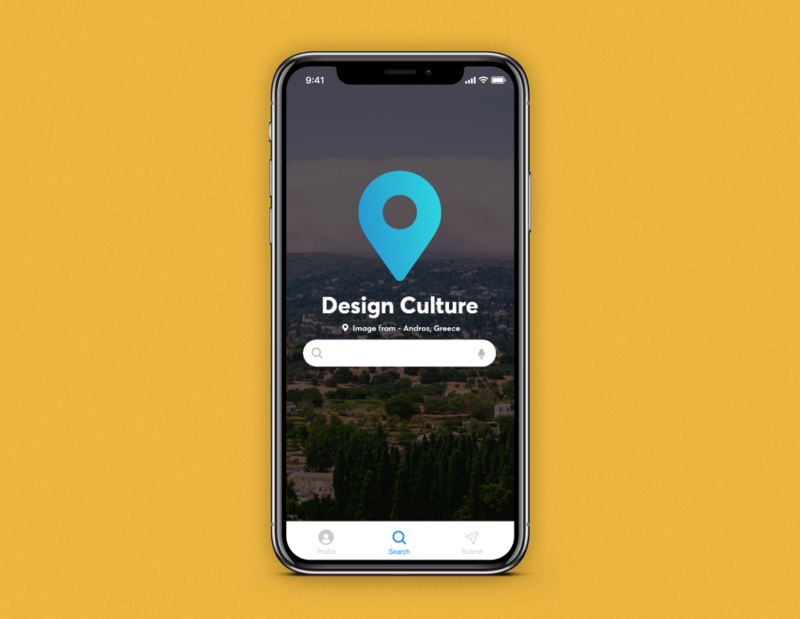
An idea that stood out to my team and that we began to work with, was an app that acted as a tool for anyone who works in a visual design format to find visual images that are pertaining to their research/inspiration. What differs our product from other image searching platforms, is that the imagery we deliver is crowdsourced based on a upvoting / downvoting system from the nationality/culture that they originate from. The purpose of this voting system is to verify the legitimacy of the content, and reduce a potential for accidental cultural appropriation.
USER EXPERIENCE
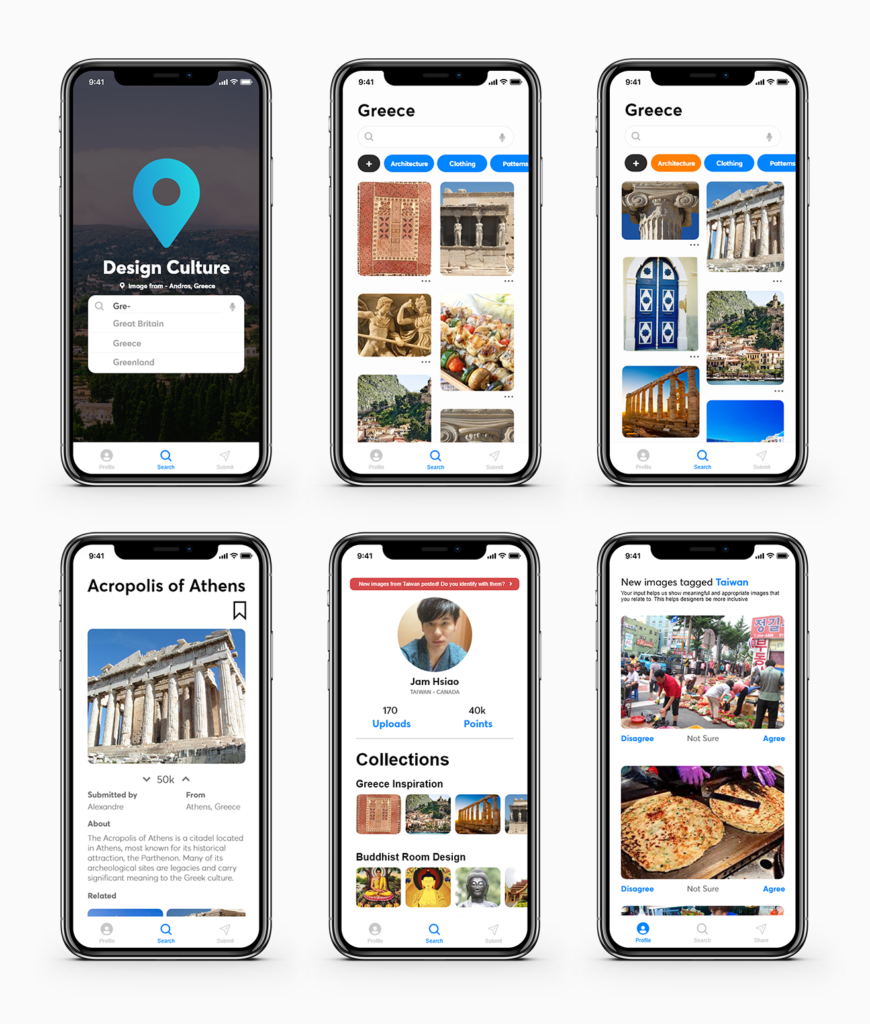
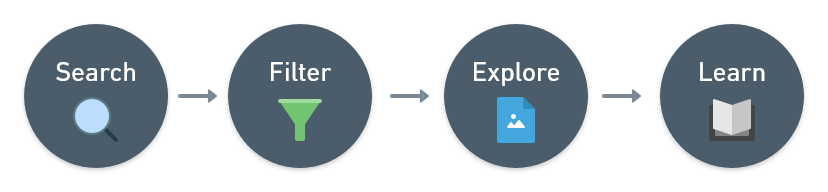
When it came to the user experience, we devised that off the get go the experience should be simple, but as they get deeper into the flow, the results can be filtered to be more granular and specific to a users case. Relevancy of a photo can can be judged by its score, additional information can be provided by users of the platform and data mining, and related imagery is listed in case variants of the chosen image are needed. Social features are present to garner an interest in users supporting their heritage and influencing the platform. People have the ability to upload their own images. create collections of saved images, and have their points gained from upvoting / downvoting of their submitted images displayed. When it comes to further authenticating the validity of submitted content, users with roots from submitted content will be asked to verify whether information is correct or not.
An example of this would be someone using the platform, is a person who is Taiwanese, and lists on their profile that they are from Taiwan. When another user uploads an image that relates to Taiwanese heritage, the previous user will be asked if the submitted content is relevant or not, and an images points will reflect on this decision.
USER INTERFACE
The user interface was created with the main goals of being context suggestive, hierarchically precise, and modern. These conditions were met through choices that were applied through typography, color, and humanist styling. Inspiration for our user interface was taken from industry leaders and we made sure to comply with aspects of Apple and Google’s visual languages to create a coherent and appropriate style guide.
PRESENTATION & RESULTS
In presenting our application (which we dubbed design culture), we wrote a short brief about would our product was about, and constructed a prototype in Adobe XD to go along with it. due to my group being selected among twelve others as semi-finalists, we had to conduct a presentation of our app on Adobe’s livestream. After presenting and pitching our app, judges from Adobe, Google, and Noun Project analyzed our product and critiqued our idea, solution, and potential for impact. Following the buildup and anticipation of a decision from the judges, our group was ecstatic to find out that we placed first out of all the teams that attended the event.